javascript - Positioning divs with display: inline-block. How to adapt height one after the other? - Stack Overflow

html - How can I bottom align multiple inline-block divs in one container without losing their flow? - Stack Overflow

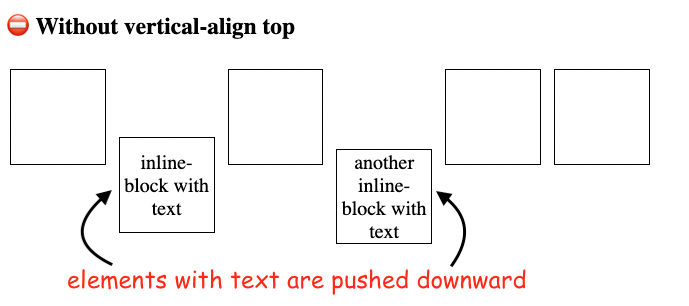
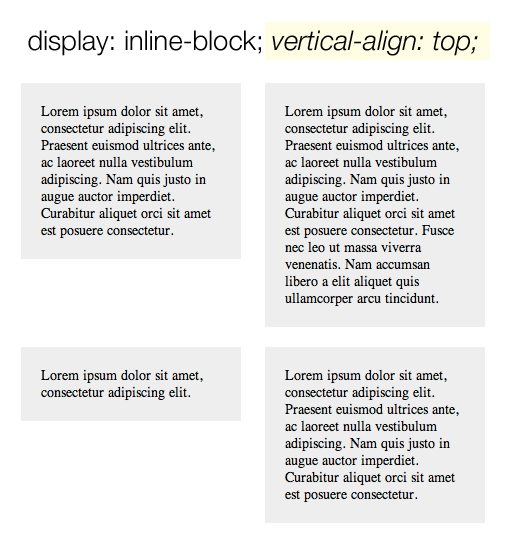
html - How does vertical-align of one inline block affect its neighboring inline blocks? - Stack Overflow

html - How to vertically align inline-block divs without vertical spaces using CSS? - Stack Overflow